OpenSpace X
A redefining the Open Colleges student experience through interactive modular content implementation
10
Interactions
10
Icons
1
Palette
Course content can be long and unforgiving. With the onus on Students to follow through and complete their studies at Open Colleges, it is imperative to reduce the cognitive load when possible.
Redefining traditionally
mundane content.
Elements of content such as website links and readings (articles) can often be missed by the students and are often
re-accessed by Students. As a result, I have taken these mundane elements and developed them into
“Interactive Blocks” that visually break them apart from the content.
Research.
Design should always be informed by effective reasoning,
research allows you to do so.
3 Out Of 4
Students missed out on multiple
important resources* in our courses
2 Out Of 4
Referred back to resources provided in
our courses to revise for upcoming tasks
*important resources are readings (articles), additional files provided by assessors
and any other pieces of content outside of standard text
Current Format.
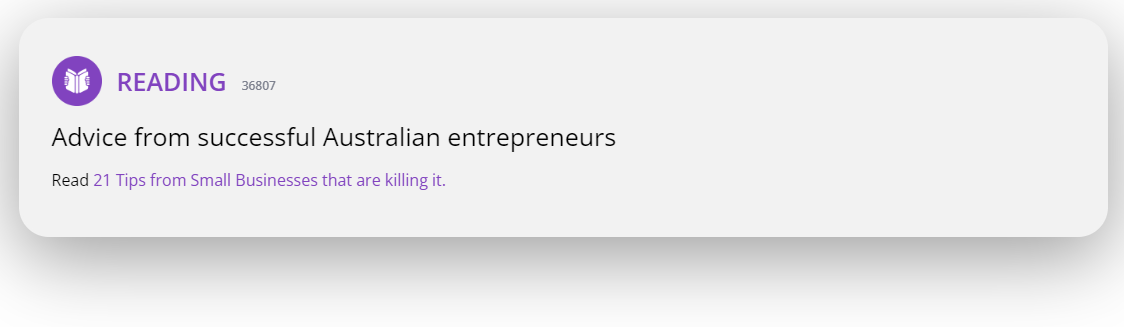
Within this portion of content there is a single identifiable piece of content outside of the text that can provide the student with additional information.
Yes, a Reading!
I tracked this particular link through our google analytics in addition to heat maps to identify the portion of students that viewed this content but missed/ignored the provided Reading.
When addressing Trainers/Assessors with this issue, I identified that this Reading was an assessed portion of the content.
30% of assessed results revealed the assessed area in relation to this reading was partially or entirely incorrect in student submissions.
In addition to the assessed results, Trainers/Assessors reported a multitude of students requesting where particular content was located.
Proposed Solutions.
High Contrast Colours.
Interactive Blocks.
Implementing an additional colour palette outside of the standard OS colours. These colours are intentionally playful and vibrant to visually attract the user.
Example implemented on a link:
Implementing an additional colour palette outside of the standard OS colours. These colours are intentionally playful and vibrant to visually attract the user.
*A/B Testing.
25% more students than the previous format interacted with the link.
Sample size: 267
Heatmaps/Session Recording.
Heatmaps presented a larger area of cursor movement within the Reading area.
Sample size: 43
*A/B Testing.
34% more students than the previous format interacted with the link.
Sample size: 281
Heatmaps/Session Recording.
Heatmaps presented similar findings to the High Contrast Colours however, many students often attempted to click the box as a whole rather than the link to access.
Sample size: 38
*A/B Testing involved link monitoring through Google Analytics in addition to a separate test for Heatmaps/Session recording
*A/B Testing involved link monitoring through Google Analytics in addition to a separate test for Heatmaps/Session recording
Final Solution.
After multiple iterations, the final solution was a combination of the two above proposed solutions. Both were tested in an A/B format, with session recording and link monitoring revealing entirely unique results.
Key Changes.
Icons
I developed additional icons that took advantage of the high contrast colour palette devised earlier.
Larger Clickable Area
Heatmaps and session recording identified users clicking the entire area surrounding the link in the interactive block. As a result I increased the clickable area to 80% off the entire block space.
Interactivity Blocks.
An activity block may contain an action requested of a student, the intention is to reduce the amount of readily available listed content. Requiring the student to actively investigate and learn.
Reading.
A reading block may contain articles or academic literature that will further assist the student grasp the topic at hand.
Quote.
Provides an area to effectively highlight important quotes relevant to the content.
Activities.
Exercises give the opportunity for students to practice what they are learning. How this is developed will depend on what they need to practice. Ideally a worked example is good to start with as well as providing solutions after input so they can check their results. Exercises can be presented as a listed question or an active H5P activity.
Practice.
Our Learning Designers and Trainers/Assessors identified the opportunity for these interactive blocks to be used in a multitude of applications outside of additional resources and links. Some examples are as follows:
Wrapping Up
What have I learned from this project?
Visual Interactivity - Interaction with a user stems beyond Physical interactions such as a touch or haptic feedback. This is even more evident in learning, where the representation of content can make or break a Students ability to absorb content. This was ever present in the old format of OpenSpace X content., where students were partially or almost entirely missing assessed pieces of content.
Designs only fail in parts not entirely - The initial proposed solutions both failed in part, in particular the “Interactive Blocks”. I identified that students would often ‘click’ the block itself rather than the link in expectation to open the link, this was more so evident in the tablet users where clicking individual pieces of text (links) can be difficult.